Tal vez estemos un poco más familiarizados con los sistemas de información o software en los que llenamos un formulario y lo enviamos, sin más. Sin embargo, con el paso del tiempo se han ido incorporando acciones más puntuales en el diseño UX UI para que el diálogo humano-sistema sea mucho más natural y amigable. A este nuevo paradigma en el diseño de UX Ui, lo llamamos microinteracciones.
¿Qué son las microinteracciones?
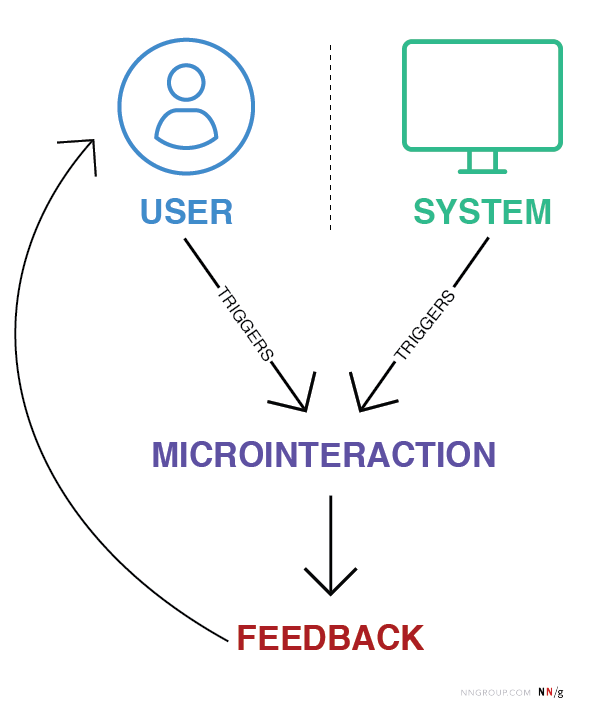
Las microinteracciones son combinaciones de acción – reacción, que el usuario o el mismo sistema ejecuta a lo largo de un flujo de interacción.
Con las microinteracciones se puede:
- Transmitir el estado del sistema.
- Dar soporte a la prevención de errores.
- Ofrecer diferentes formas para realizar acciones que no son tan evidentes.
- Enriquecer con animaciones la entrega de información relevante.
- Enseñar al usuario a realizar acciones o a usar el propio sistema.

Las mecánicas de una microinteracción
Las microinteracciones cumplen, mayoritariamente, las siguientes características:
- Son de un único propósito.
- Se componen de un desencadenante (trigger) y una retroalimentación (feedback).
- El desencadenante puede ser una acción del usuario o una alteración en el estado del sistema.
- La retroalimentación es una respuesta y se comunica a través de pequeños cambios altamente contextuales (generalmente visuales) en la interfaz de usuario.

¿Por qué son importantes las microinteracciones?
Contrario a como su nombre lo indica, las microinteracciones ayudan a crear una experiencia de usuario MACRO. Por consiguiente, estas son algunos de los beneficios:
Hacen que la interfaz sea más amigable. Ofrecer un menú de opciones alternativo, descartar un elemento con un gesto, notificar sobre algo importante con un sonido, etc. Todas las anteriores son ejemplos para que el usuario pueda tener un uso fácil, amigable e intuitivo del sistema. Recuerda que hay que analizar el tipo de usuario objetivo para que se pueda diseñar con el enfoque de User Centered Design.
Hacen que la interfaz cobre vida. Se pueden diseñar interfaces que hagan uso de la animación visual o el sonido cuando el sistema necesita una acción adicional o para entregar un resultado. Con esto, el producto se siente menos rígido y ofrece esa sensación de ser un asistente que siempre está disponible para nosotros.

Hacen que el usuario regrese. Con las microinteracciones no solo se atraen a los usuarios, sino también se mantienen. Dado que hacen que la experiencia del usuario sea más fluida y divertida, inevitablemente la mayoría de público busca un sistema más humano y menos rígido.
¿Cómo diseñar una buena microinteracción?
Para diseñar buenas microinteracciones, aquí dejo algunos tips que te pueden ayudar:
Menos es más. Intenta no saturar la interface con demasiadas microinteracciones. Esto puede abrumar al usuario y quitar la atención y el enfoque que necesitamos en el flujo del usuario. Identifica los momentos clave en los flujos de usuario donde puedes incorporar una microinteracción que sume a la experiencia y ayude a completar una tarea.

Mantén la simplicidad. No necesitas crear una microinteracción que haga 10 animaciones encadenadas, dispare un sonido, encienda las alarmas de tu casa y haga que tu perro ladre. Diseña primero el propósito de la microinteracción y luego añade esos sutiles detalles que la enriquezcan y no al contrario.
Sé coherente. El resultado de una microinteracción debe tener sentido. Si deslizas un elemento a la izquierda, la animación que uses debe coincidir con la dirección. Pulsar un botón de descarga, debería mostrar el estado de la misma.

Prueba. Al igual que con todos tus diseños, prueba y documenta las reacciones de los usuarios para identificar si una microinteracción aporta valor o simplemente falla en el propósito.
No reinventes la rueda. Aunque a veces como diseñadores queremos tomar riesgos y proponer nuevas formas de hacer las cosas, no siempre sale bien. Arriésgate un poco a rediseñar lo que ya funciona pero no a reinventarlo. La mayoría de los usuarios ya están acostumbrados a usar el UI de una forma. Cambiar los paradigmas por completo, no siempre es la mejor idea.
Por último
En 2014, Dan Saffer publicó el libro Microinteractions, que definió este concepto y describió un modelo para diseñar microinteracciones. Te lo recomendamos para la consulta.
¿Qué piensas de las microinteracciones? ¿Las has incorporado en tus diseños? Deja en los comentarios, si ya conocías la historia de este lenguaje y sus usos interesantes.
Imagen de portada: Foto de Domingo Alvarez E en Unsplash







